La vidéo Produit Mockup (Brouillon) que j'ai réalisé en urgence sous FCP X et Apple Motion pour présenter notre concept de User journey aux stakeholders. Car en travaillant écrans par écran on perd parfois le sens premier du design centré sur la journey d'un utilisateur.
Nous avons repris avec la users research tout les parcours et users stories afin d'avoir une vision holistique de l'expérience et cotiser aux mieux nos Sprints de conception
Les UX et UI travaillent maintenant main dans la main. 5 jours D'UX avec le consulting de l'UI et puis 5 jours d'UI avec le consulting de l'UX. Les parcours sont ensuite monté en prototype dans Figma pour les Tests utilisateurs réalisé dans Maze et semi dirigé.







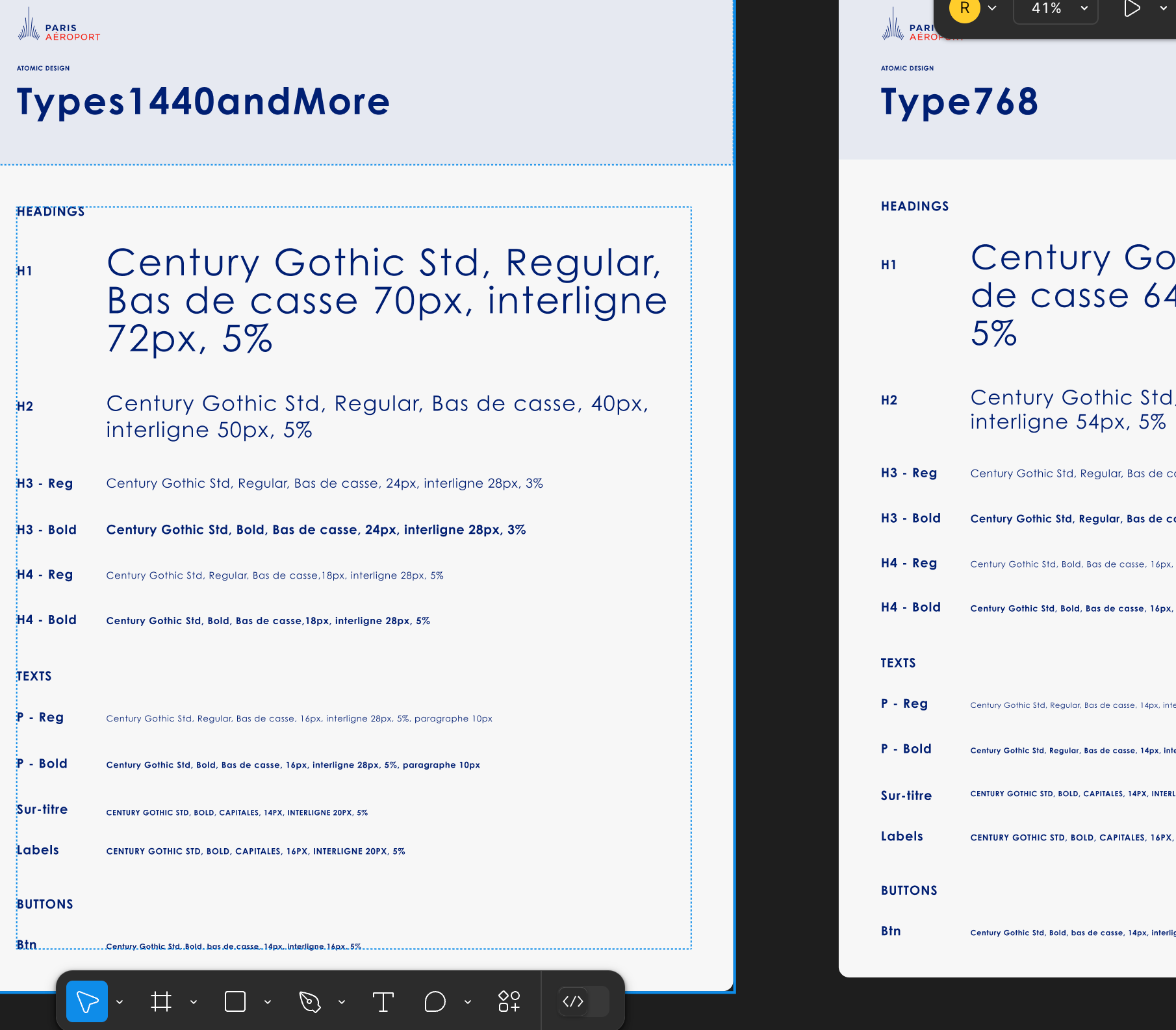
J'ai leader la responsable UI Design System pour l'encourager à monter en puissance. Aujourd'hui elle enchaîne les UI Kits pour les clients de l'agence avec brio.
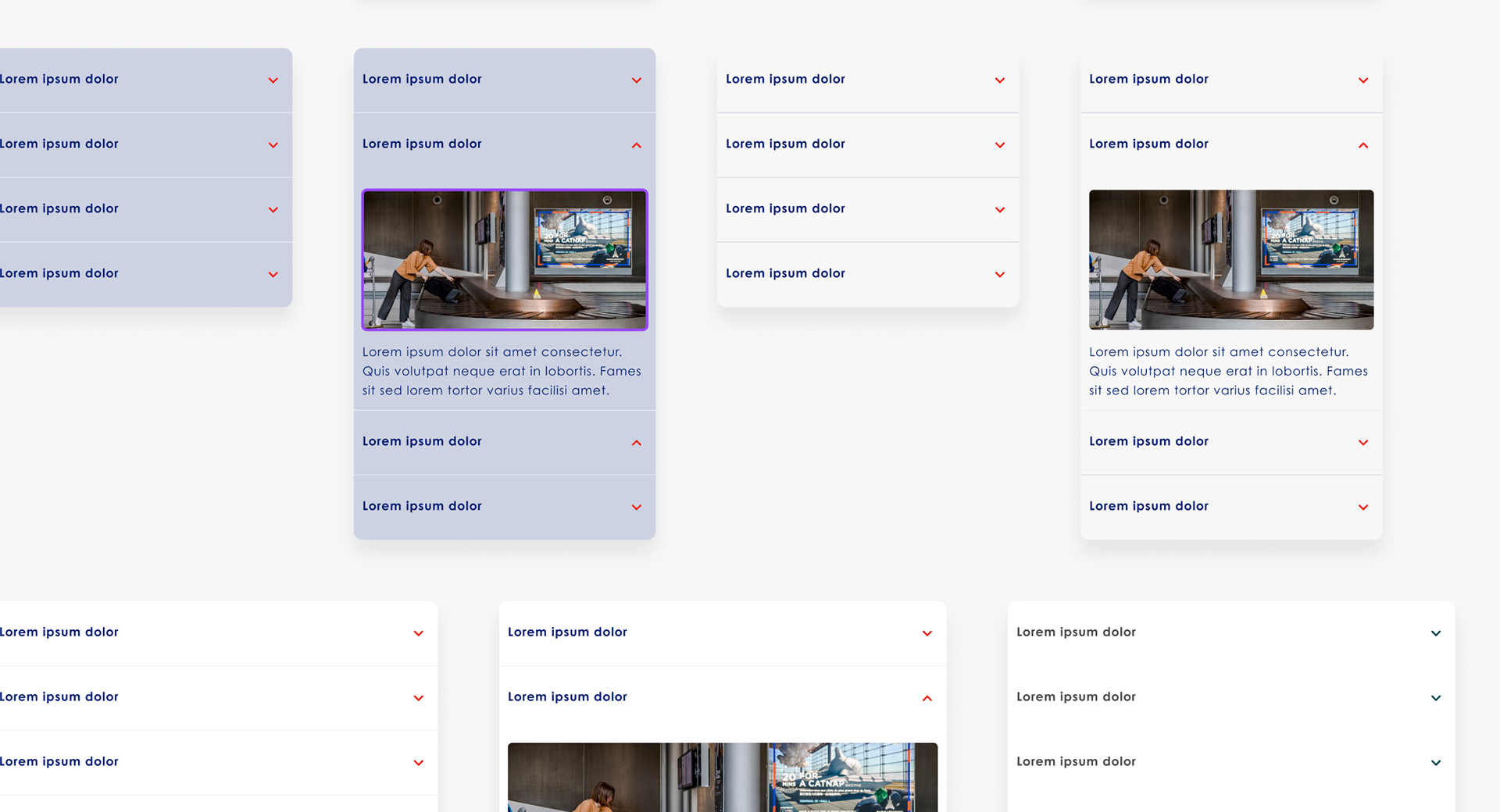
L'UI réalisée par mon équipe UI, respectant la Brand tout en adaptant à l'écran.
Le fonctionnalité de Stories que nous avons proposé aux clients.
L'UI mobile. Nous avons du également faire les déclinaisons Desktop et Tablet.